
Mobilné zariadenia v uplynulých rokoch sa veľmi rozšírili. Môžete to aj sledovať nielen vo verejných internetových štatistikách, ale aj v každodennom živote. Pravdepodobne aj vy používate smartphone pri každodennej práci. Ak ešte nie, stačí sa pozrieť okolo seba, uvedomiť si a skúsiť spočítať koľko ľudí denne vidíte ťukať na displej svojho telefonu. Presne to sú oni! Vaši potenciálni zákazníci, ktorí by uvítali, aby vaše web stránky mohli pohodlne prezerať na svojich mobiloch. Hovoríte si, môj web sa im zobrazí nejako. Skúsme si vysvetliť, prečo nestačí, aby sa zobrazil "len nejako" a ako by mal vyzerať, aby ste nových zákazníkov cez mobil aj získali?
Ako narastá používanie mobilov?
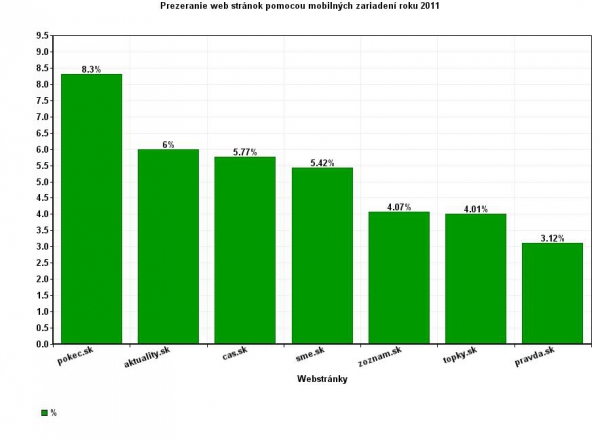
Porovnajme si rok 2011 a 2013 z hľadiska používania mobilných zariadení. Pred začiatkom verejného merania používateľov mobilov na Slovensku, server dsl.sk, ktorý mimochodom monitoruje stav broadbandu a oblasť mobilného pripojenia k internetu na Slovensku, uverejnil správu o prezeraní web stránok pomocou mobilných zariadení. Stav v roku 2011 bol nasledovný:

zdroj: dsl.sk
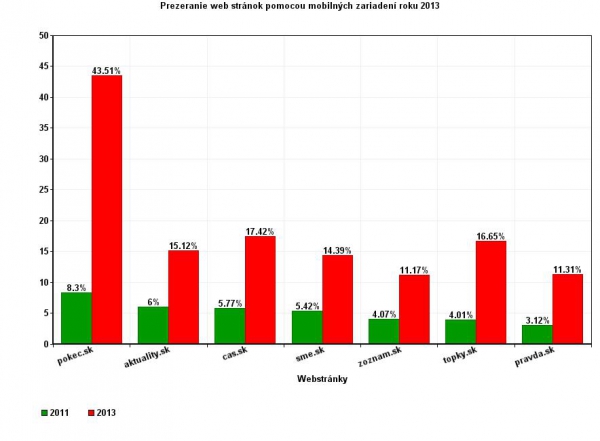
Ako to vyzerá teraz v roku 2013? Pozrite aktuálny stav na serveri aimmonitor.sk, ktorý ukazuje reprezentatívne meranie návštevnosti členov IAB Slovakia a reklamných internetových médií, ktoré sa do projektu zapojili. Stav k 7.4.2013 vyzeral nasledovne:

zdroj: aimmonitor.sk (dňa 7.4.2013)
Ako sami vidíte, používanie mobilných zariadení sa rapídne zvýšilo. Zo štatistík sa dá vyčítať, že najmä mladá generácia sa ujala používania mobilov. Viete, čo sa stane, keď si zvyknú na používanie mobilov prostrednícvom svojich obľúbených zábavných portálov? Asi tušíte, že neskôr rovnako budú používať svoje mobily aj na iné činnosti, ako hľadanie, čítanie a nakupovanie. Prognóza používania mobilných zariadení pritom hovorí, že v nasledujúcich rokoch k internetovému obsahu bude pristupovať viac ľudí cez svoje mobily, než cez bežné počítače. V podnikovej sfére je však v súčasnoti podľa našich štatistík používanie web stránok o niečo viac ako 5%. Napriek tomu, ak chcete podnikať dlhodobo na internete, práve teraz je najideálnejší čas, aby ste urobili krok pred vašou konkurenciou. Tým krokom je pouvažovať o tvorbe web stránok v responzívnom štýle. Čo to je a v čom vás môže vyzdvihnúť pred vašou konkurenciou?

Čo je responzívny web dizajn?
Responzívny dizajn v našich končinách je priblížne od roku 2012, keď prví weboví nadšenci začali prerábať svoje weby tak, aby fungovali responzívne, čiže správne nielen na počítačoch, ale aj na tabletoch, mobiloch, ale aj na veľkých televíznych obrazovkách. Predtým, ak ste chceli, aby sa vaše web stránky mohli správne zobrazovať na mobiloch, bolo potrebné urobiť jednotlivo dve verzie web stránok. Jednu pre počítače a druhú pre mobily. Problémom bolo, že nefungovali úplne správne na zariadeniach od všetkých výrobcov. Neskôr prišli tablety, ktoré zase zamiešali webové stránky. Práve tieto problémy rieší responsive design.
Najväčším problémom boli rôzne typy zariadení od rôznych výrobcov, rôzne platformy, rôzne prehliadače. Zo strany vývojárov webových stránok bolo potrebné vynaložiť enormne veľké úsilie, aby sa mohlo zabezpečiť správne zobrazenie webov na týchto zariadeniach. Preto bolo potrebné vymyslieť niečo, čo porieši obrovské rozdiely medzi zariadeniami a platformami. Responzívny design je prvým krokom zaplátať túto medzeru. Čo je teda responzívny design?
Responzívny design je taký design webových stránok, ktorý sa aicky prispôsobuje podľa toho, na akom zariadení prezeráme webovú stránku. Rozloženie webu pritom závisí od rozlíšenia obrazovky. Pritom sa nerobia jednotlivo web stránky pre počítače a mobily, ale všetko funguje na jednej verzii webu. Ako to vyzerá v praxi?
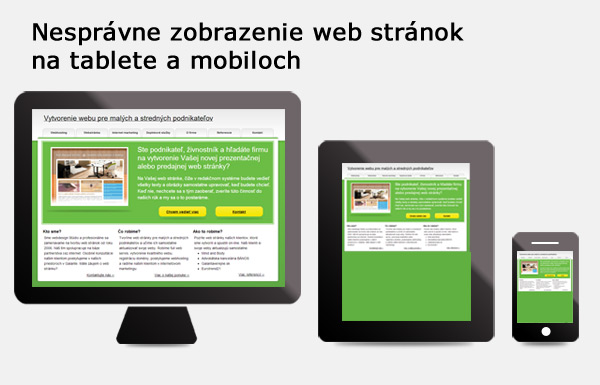
Ak vlastníte smartphone alebo tablet, určite ste sa stretli pri prezeraní niektorých webov, že ste museli približovať a odďaľovať, aby ste si informácie mohli pohodlne prečítať. Responzívny design rieši práve tento problém. Responzívna webstránka sa aicky prispôsobí rozlíšeniu obrazovky, na ktorom si ju prezeráte. Nejde pritom o jednoduché zmenšenie alebo zväčšenie. Ide o niečo viac.
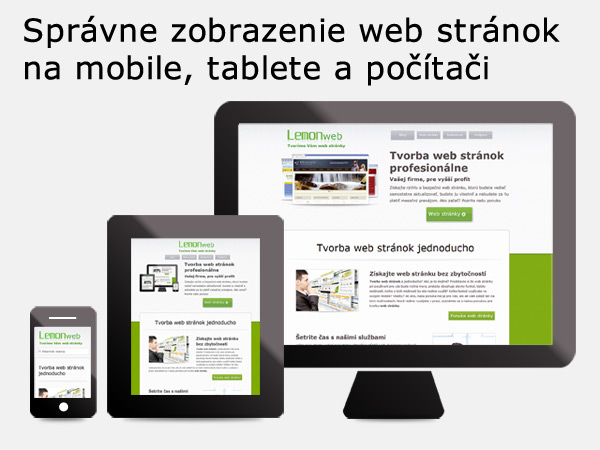
Grafika webu, respektíve rozloženie objektov pri responzívnom designe, na každom zariadení vyzerá trochu inak. Na mobiloch sa položky menu zabalia do jedného celku. Tie sa dajú rozkliknúť a tak zobraziť jednotlivé položky. Položky menu na mobiloch sú väčšie, aby sa jednoducho dalo na ne ťuknúť prstom. Zabalenie menu má zmysel aj preto, aby sa samotný obsah dostal čo najvyššie na obrazovke a aby sa návštevník mohol ihneď začítať do informácií. Z hľadiska online podnikateľa, web stránky bez responzívneho designu, môžu znamenať stratu, na druhej strane majitelia responzívnych webov môžu mať väčší zisk. Prečo?
Pri klasickom rozložení webu používateľ určite nezíska rýchly prehľad o vašich službách alebo tovare a je skoro 100% šanca, že vás nebude žiadnym spôsobom kontaktovať. Prečo by to aj robil, keď webstránka nie je prehľadná a zdĺhavo musí zväčšovať a zmenšovať web. Na druhej strane, web stránky s respoznívnym designom ihneď ponúknu návštevníkovi potrebné informácie, a umožnia mu jednoducho vyplniť napríklad kontaktný formulár, alebo zavolať kliknutím na telefónne číslo.

Ako môžete zistiť, či váš web potrebuje prerobiť na responzívny design?
Ak máte smartphone alebo tablet, jednoducho si pozrite váš web na týchto zariadeniach. Ak nemáte poruke, skúste vaše web stránky otestovať cez voľne dostupné testovacie nástroje, ktoré používame aj my pri tvorbe responzívneho designu:
www.studiopress.com/responsive
Investovať čas a peniaze do respozívneho designu už teraz?
Ak chcete byť pred vašou konkurenciou a chcete úspešne podnikať aj v budúcnosti, určite sa oplatí prerobiť web do responzívneho designu. V prvom rade, odchytíte určité percento užívateľov, ktorí internetujú cez svoje mobily už teraz. Oni už k vašej konkurencii pravdpodobne nepôjdu, keď na vašom webe pre mobil získajú potrebné informácie pre seba. Navyše budú šíriť dobrú mienku o vás a budú odporúčať svojim známym, čo je najlepšia forma marketingu. Najväčšou výhodou mobilov je, že asi každý človek ho má u seba. Tento fakt vám môže otvoriť úplne nové dvere pri vašich marketingových aktivitách mimo internetu. Aké?
Ako využiť responzívny design pre získanie zákazníkov už teraz?
Viete čo je QR kód? Určite ste už niekde videli QR kód dvojrozmerný čiarový kód štvorcového tvaru, ktorý sa dá osnímať vašim mobilným telefónom. Stačí na to malý bezplatný software a oskenovaný kód vo vašom telefóne dekóduje textový údaj. Tým údajom môže byť napríklad adresa vášho webu. Predstavte si situáciu, že na vaše letáky, alebo do reklamy, ktorú dávate do novín, pridáte QR kód s adresou vášho webu. Váš potenciálny klient uvidí vašu reklamu a nájde tam QR kód. Koľko krát ste dostali spätnú väzbu, že od reklamy uteká k počítaču a vyhľadá váš web? Ak však v reklame máte QR kód, tak stačí, ak si vytiahne svoj smartphone, oskenuje a hneď je na vašom webe. Ak je váš web responzívny, tak máte oveľa väčšiu šancu, že vás bude kontaktovať. Minimálne však zostane v ňom pozitívna mienka, že sa staráte o váš web profesionálne, a rýchlejšie si vás zapamätá. Toto je len jedno využitie responzívneho designu a QR kódu. QR kód si môžete vytvoriť zadarmo,. Stačí si vygenerovaný QR kód stiahnuť a vložiť do vašich marketingových materiálov.

Ukážka reklamy s QR kódom
Responzívny design je u nás mladá technika pre skvalitnenie webovej stránky. Jeho využitie je rozsiahle a v budúcnosti bude určite aj nevyhnutné. Ak máte web a chcete ho skvalitniť už teraz, vyžiadajte ponuku od nás na vytvorenie nového webu a buďte o jeden krok pred vašou konkurenciou.
Pridajte sa aj vy
Lemonweb newsletter
Prehľadné a zrozumiteľné návody a stratégie o podnikaní na internete priamo do v ašej e-mailovej schránky
Pridať nový komentár