
Bežní užívatelia webstránok a HTML farby
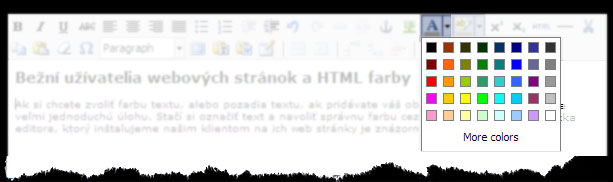
Ak si chcete zvoliť HTML farby pre text alebo pozadia textu, pri pridávaní obsahu na web stránku, máte veľmi jednoduchú úlohu. Stačí si označiť text a navoliť správnu farbu cez editor web stránky. Ukážka editora, ktorý inštalujeme našim klientom na ich web stránky je znázornená na tomto obrázku.

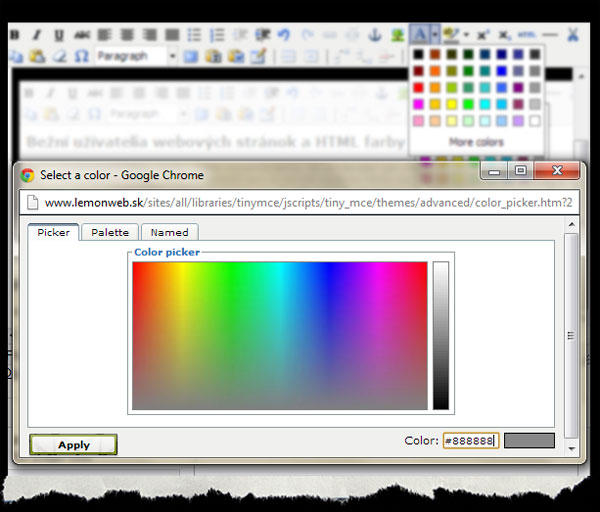
Ako vidíte na obrázku, stačí kliknúť na vopred nadefinovanú farbu a vybrať ju. Ak vám nestačia preddefinované farby, môžete ďalej rozkliknúť položku viac farieb (na obrázku "More colors") a podrobne nadefinovať farbu v rozšírenom editore. Tento editor vidíte na tomto obrázku:

Ako zadávajú HTML farby pokročilí používatelia a programátori?
Pokročilí užívatelia používajú HTML kód
Ak chcete mať oveľa viac možností pri zadávaní farieb, zadávajte ju ručne do zdrojového kódu. Ak používate editor, na svojich web stránkach kliknite na príslušnú ikonu, cez ktorú prejdete do zdrojového kódu webu. Väčšinou sa označuje ako zdrojový kód, source code, alebo len nápisom HTML. Do zdrojového kódu môžete zadávať farby ručne. Ukážkový príklad:
Ak do zdrojového kódu zadajte:
<span style="color: #ff6600;">Tento text je červený</span>
zobrazí sa Vám:
Tento text je červený
Podrobný rozpis horeuvedeného zdrojového kódu nie je účelom tohto príspevku, preto rozoberieme len časť, ktorá definuje samotnú farbu. Farba je definovaná touto časťou:
color: #ff6600;
Všimnite si, že zápis HTML kódu farby sa uskutočňuje pomocou 6 ciferného kódu. Pred príslušný číselný kód HTML farby sa píše znak #. V tomto prípade HTML farby sú definované hexadecimálne, ako zložky RGB svetla (červené, zelené a modré). Pre každú zložku je dvojmiestná hodnota. V horeuvedenom príklade
R = ff
G = 66
B = 00
Je možné zapisovať HTML farby aj pomocou slovných kódov ako "black", "yellow", "red", a podobne. V tomto prípade sa znak # nepíše a zobrazí sa príslušná farba podľa vopred definovaných pravidiel prehliadača, ktorý farbu zobrazuje. Nasledovná tabuľka ukazuje niektoré základné farby a ich hexadecilmálny ekvivalent.
Hodnota farieb
| Farba | HEX farba | RGB farba |
|---|---|---|
| #000000 | rgb(0,0,0) | |
| #FF0000 | rgb(255,0,0) | |
| #00FF00 | rgb(0,255,0) | |
| #0000FF | rgb(0,0,255) | |
| #FFFF00 | rgb(255,255,0) | |
| #00FFFF | rgb(0,255,255) | |
| #FF00FF | rgb(255,0,255) | |
| #C0C0C0 | rgb(192,192,192) | |
| #FFFFFF | rgb(255,255,255) |
Kombináciou farieb RGB získame až 16 miliónov odtieňov. Nasledovná tabuľka ukazuje odtiene červenej farby.
Dávnejšie väčšina počítačov podporovala len 256 rôznych farieb, takzvaný zoznam 216-tich webových bezpečných farieb. Z toho bol navrhnutý webový štandard HTML farieb. Teraz, keď už všetky počítače podporujú cez desiatky miliónov farieb, to nie je veľmi dôležité. Napriek tomu pochopenie základných bezpečných farieb nám utvorí jasnú predstavu o pokročilosti dnešných zariadení. Bezpečné farby boli vytvorené na jediný účel. Uistenie, že všetky vtedajšie počítače zobrazia správne farby, ak sa používala 256 farebná paleta. Celú paletu ukazuje nasledovná tabuľka:
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
Pri dnešných technológiach a náročných webových stránkach a iných aplikáciách používanie základnej farebnej palety samozrejme nestačí. Preto vznikli zaujímavé webové aplikácie, pomocou ktorých dokážete nájsť pre vás najvhodnejšie farby. Navyše vám navrhnú aj vhodné odtiene a doplnkové farby, ktoré keď skombinujete, získate harmonické farby. Aké sú to aplikácie?
Výber farieb a online aplikácie
Či už navrhujeme reklamy, alebo pôsobivé webové stránky, farba bude hrať hlavnú úlohu pre konečný vizualny vnem vášho publika. Preto je dôležité navrhnúť si a vybrať harmonické farebné kombinácie. Tieto kombinácie už nepotrebujete skúšať, ani študovať nudnú teóriu farieb, pretože existujú špeciálne online aplikácie, ktoré vhodné kombinácie prezradia cez pár kliknutí. Predstavíme vám 5 vybraných aplikácii, ktoré sa oplatí aspoň vyskúšať, ak chcete profesionálne namiešať webové farby, alebo farby pre vaše reklamy.
Color wheel
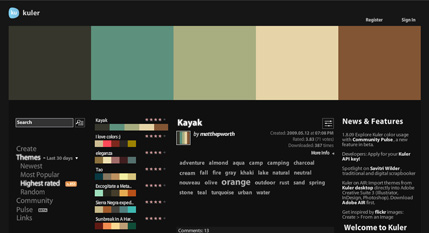
Aplikácia z dielne Adobe s názvom Kuler je orientovaná na komunity. Umožní vám nahliadnuť na palety farieb, ktoré vytvorili iní užívatelia. Samozrejme si môžete vytvoriť vlastné a taktiež zdieľať s ostatnými.

ColoRotate
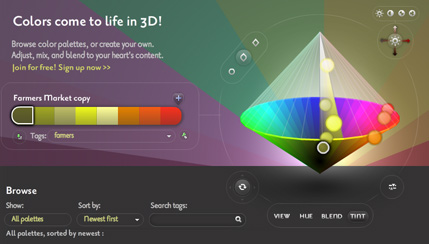
Aplikácia ColoRotate vyzerá veľmi pôsobivo a je dokonca aj zábavná. Namiesto dvoch dvojrozmerných prvkov, predstavuje farebné palety pre vás v 3D verzii a v reálnom čase.

Color Scheme Designer
Aplikácia Color Scheme Designer poháňa nové rozhranie na generovanie farebných schém. Zaujímavosťou je, že ponúka náhľady preddefinovaných web stránok pre zobrazenie konečného výsledku vybraných farebných odtieňov.

COLOURlovers
Aplikácia COLOURlovers poskytuje viac než len spôsob, ako nájsť vhodné palety farieb. Je to aj miesto, kde spoločne s ostatnými ľuďmi môžete diskutovať o farebných témach.

Od začiatku vzniku miešanie HTML farieb sa veľmi posunulo. V skutočnosti už nepotrebujete poznať teóriu farieb, ani kódy farby, ani striktné pravidlá pri ich zadávaní. Stačí si vybrať vhodnú aplikáciu a harmonické farby sú na svete cez pár kliknutí. Pôvod zobrazenia farieb je určite dobré poznať. Pretože základ HTML farieb a ich zadávanie vždy zostane rovnaké.
Pridajte sa aj vy
Lemonweb newsletter
Prehľadné a zrozumiteľné návody a stratégie o podnikaní na internete priamo do v ašej e-mailovej schránky
Komentáre
dakujem vam zachranili ste mi
dakujem
Pridať nový komentár